UX is short for user experience. UX design is used to define the process of improving the user engagement with a product in terms of accessibility, usability and how a customer feels after using your app. When designing an app, or anything else for that matter, don’t just focus on how it looks and feels. How well a product works is way more important.
Having great content on your app just doesn’t cut it, you need to combine it with a great design that enhances a user’s experience. A great UX design can help in building a customer’s confidence in your product while highlighting and promoting it at the same time. The following is a six-step process for a great UX design for your app.
1. Understand the Purpose of your App

For great user experience, the design should be solving a problem that is directly affecting your consumer, and for one to come up with a solution, they need to understand the problem fully. The best way of achieving the level of understanding required when creating a UX design is by conducting individual and in-context interviews while being keen enough to observe user behaviour in a real environment.
Knowing your user and their environment provides you with a clear picture of the best direction to take your design. Since the business manager is the one who directly interacts with clients, the design team should work with him or her to clearly understand what the company is trying to achieve or solve with the app.
2. Do your Research

Research is the most fundamental step in the UX design process. It helps the design team understand how other companies are going about their UX designs. Research allows the design team to understand their market competition better, and to get ideas from the competition. Keep a close eye on the current design principles, UI trends and your existing UX guidelines during this process.
While the research is ongoing, you will start to develop a clear picture of possible layout ideas that will provide the desired experience. Research is basically building the foundation for your UX design and should never be skipped.
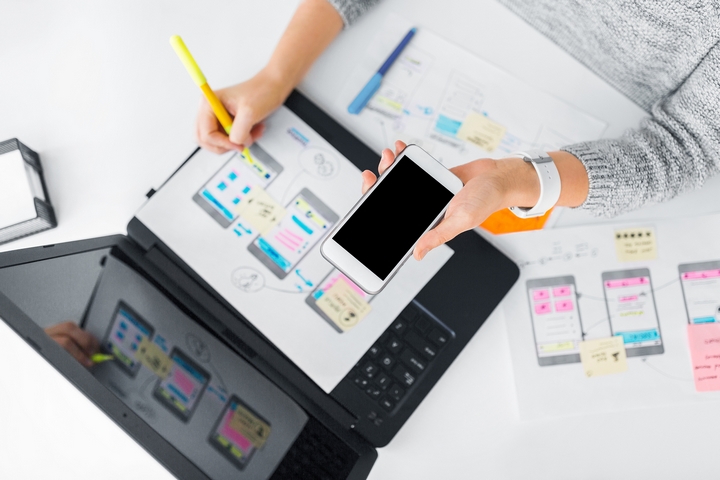
3. Sketch

This is the point at which the actual design or layout starts to come to life. Most of the brainstorming happens at this stage. You can now begin drawing paper sketches, wireframes and whiteboard flow that you can use to share your ideas with the necessary stakeholders. Sharing your ideas with the stakeholders allows you to get feedback from a more technical perspective.
This part of the UX design process is known as an iterative process. Whenever you see a great UX design, remember there has been a lot of trial-and-error going on behind the scenes. The goal is to find a usable design that guarantees end-user satisfaction.
This iterative process is what gives birth to that unmatched user experience. By the end of this part of the UX design process, you ought to have come up with a mock-up and user-flow of the end product.
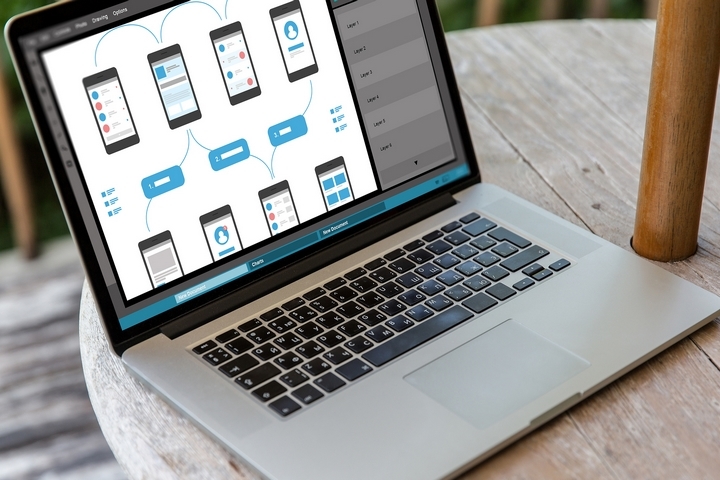
4. Design

By the time you are getting to this point, you should have the final layout and flow of the desired interface. Now, the design team has to make a decision on which graphics and themes to use in the app. You can make the initial wireframes and mock-ups look interesting by carefully choosing themes that will not overshadow the primary goal of the app. The one thing you should keep in mind during this stage is, “less is more.”
You can involve the app development team at this point by sharing with them all the necessary design specifications such as colours, guidelines, principles, iconography and typography. Before proceeding to the next stage, make sure you have designed or picked the user interface images to be used.
You should also have a clear definition of the final theme and design icons to be displayed on the screens and, lastly, make sure you have had a sit-down with the concerned stakeholders (the design team, the business manager, product manager, and technical experts) to hear out their opinions from both a technical and business perspective.
5. Implement

The implementation part of the UX design process can start when the design phase is in motion. The development team can start working on the functionality of the design from the back-end first, then connect it with the user interface.
It is a good idea to involve the design team in the development phase because, during implementation, there may arise the need to make minor changes in the design. This step is particularly important for apps with sophisticated functions, such as designing and implementing a forms app, since you want to make sure everything is working properly according to plan.
6. Evaluate

Now that you have the final product, it is time to evaluate it while considering some few important factors such as: Is the app/ system usable and does it meet cybersecurity standards; is it easy for the end consumer to use; how easy or flexible is it to change, and, finally; does the UX design solve the user’s problems? If the design meets all these specifications, you are good to go.
Each step of the UX design process for apps is just as important as the other. Make sure you do not skip any.













